Markdown 语法整理
Markdown 语法整理
简明教程:https://ouweiya.gitbooks.io/markdown/
[TOC]
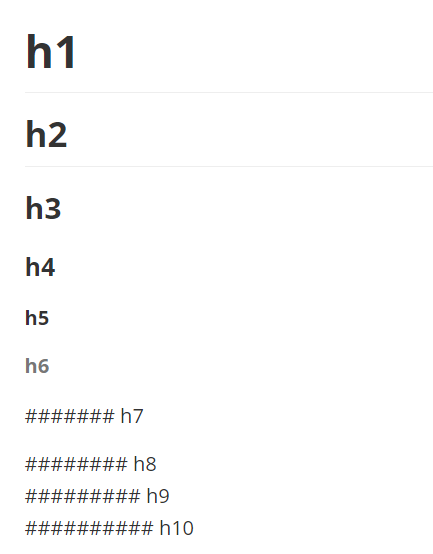
1.标题
代码
注:# 后面保持空格
1 | # h1 |
演示

2.分级标题
代码
注:= - 最少可以只写一个,兼容性一般
1 | 一级标题 |
演示

3.TOC
输入[toc]然后回车,即可创建一个“目录”。TOC从文档中提取所有标题,其内容将自动更新。
注:根据标题生成目录,兼容性一般
代码
1 | [TOC] |
演示

4.引用
代码1(单行式)
1 | > hello world! |
演示
hello world!
代码2(多行式)
1 | > hello world! |
或者
1 | > hello world! |
演示
相同的结果
hello world!
hello world!
hello world!
代码3(多层嵌套)
1 | > aaaaaaaaa |
演示
aaaaaaaaa
bbbbbbbbb
cccccccccc
5.行内标记
注:用 ` 标记代码块将变成一行
代码
1 | 标记之外`hello world`标记之外 |
演示
标记之外hello world标记之外
错误代码
注:不同平台错误略有差异
1 | 标记之外 ` |
演示

6.代码块
注:与上行距离一空行
代码1(```)
注:用`````生成块
1 | ``` |
演示
1 | <div> |
代码2(Tab)
注: Tab缩进
1 | 我是文字…… |
演示
1 | <div> |
代码3(自定义语法)
注:根据不同的语言配置不同的代码着色
1 | ```javascript |
演示
1 | var num = 0; |
7.插入链接
代码1(内链式)
Alt text:图片、链接的Alt标签,用来描述图片、链接的关键词,可以不写。最初的本意是当图片因为某种原因不能被显示时而出现的替代文字,后来又被用于SEO,可以方便搜索引擎根据Alt text里面的关键词搜索到图片。
链接:可以是图片、链接的本地地址或者是网址。
标题:鼠标悬置于图片、链接上会出现的标题文字,可以不写。
注:{:target="_blank"}跳转方式兼容性一般 ,多数第三方平台不支持跳转(Typora上实测不行)
1 | [百度1](http://www.baidu.com/ "百度一下"){:target="_blank"} |
演示
代码2(引用式)
注:{:target="_blank"}跳转方式兼容性一般 ,多数第三方平台不支持跳转(Typora上实测不行)
1 | [百度2][2]{:target="_blank"} |
演示
8.插入图片
代码1(内链式)
1 | [图片上传失败...(image-90880b-1542510791300)] |
演示

代码2(引用式)
1 | ![name][01] |
演示

9.插入图片带有链接
代码
1 | [[图片上传失败...(image-f83b77-1542510791300)]](http://www.baidu.com){:target="_blank"} // 内链式 |
演示
暂无
10.视频插入
注:Markdown 语法是不支持直接插入视频的
普遍的做法是 插入HTML的 iframe 框架,通过网站自带的分享功能获取,如果没有可以尝试第二种方法
第二是伪造播放界面,实质是插入视频图片,然后通过点击跳转到相关页面
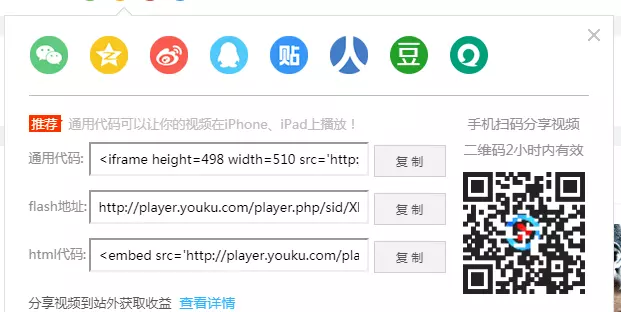
代码1
注:多数第三方平台不支持插入<iframe>视频

1 | <iframe height=498 width=510 src='http://player.youku.com/embed/XMjgzNzM0NTYxNg==' frameborder=0 'allowfullscreen'></iframe> |
演示

代码2
1 | [[图片上传失败...(image-49aefe-1542510791300)]](http://v.youku.com/v_show/id_XMjgzNzM0NTYxNg==.html?spm=a2htv.20009910.contentHolderUnit2.A&from=y1.3-tv-grid-1007-9910.86804.1-2#paction){:target="_blank"} |
演示

11.序表
代码1(有序)
注:序列.后 保持空格
1 | 1. one |
演示
- one
- two
- three
代码2(无序)
1 | * one |
演示
- one
- two
- three
代码3(序表嵌套)
1 | 1. one |
演示
- one
- one-1
- two-2
- two
- two-1
- two-2
代码4(序表嵌套代码块)
注:换行+两个Tab
1 | * one |
演示:
-
one
1
var a = 10;
12.任务列表
注:兼容性一般 要隔开一行
代码
1 | 这是文字…… |
演示
- [x] 选项一
- [ ] 选项二
- [ ] [选项3]
13.表情
注:兼容一般

14.表格
注: : 代表对齐方式 ,: 与 | 之间不要有空格,否则对齐会有些不兼容
代码1
1 | | a | b | c | |
演示
| a | b | c |
|---|---|---|
| 居中 | 左对齐 | 右对齐 |
| ========= | =============== | ============ |
代码2(简约写法)
1 | a | b | c |
演示
| a | b | c |
|---|---|---|
| 居中 | 左对齐 | 右对齐 |
| ============ | ================= | ============= |
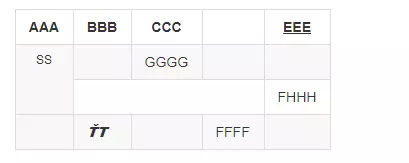
代码3(特殊表格)
注:一般对合并单元格,以及其他特殊格式表格,markdown 是无能为力的
所以常规的做法是使用HTML标签,但是这样的编写效率极低。
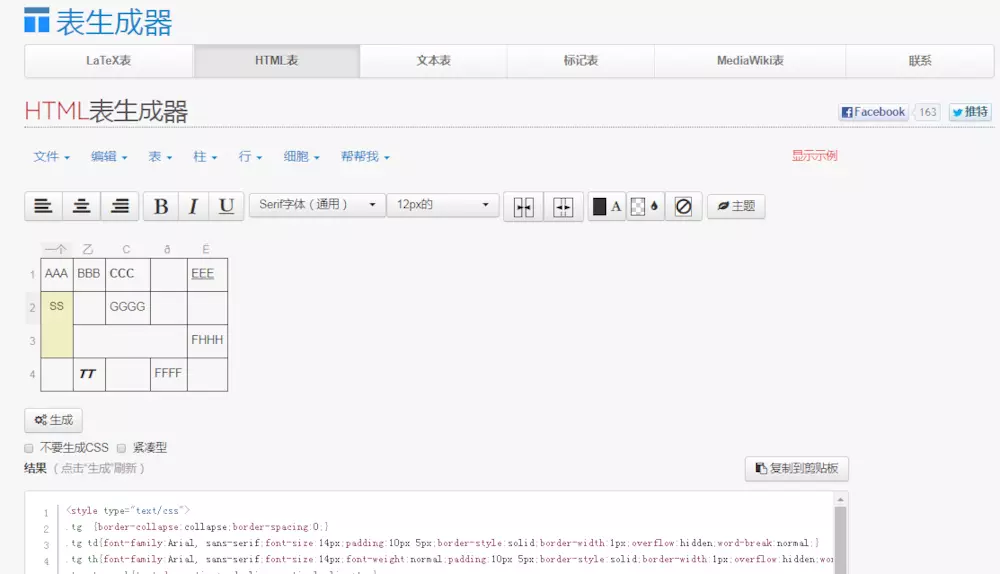
但是有了这款工具的话,所有问题都迎刃而解。
在线生成HTML代码 Tables Generator (国外的站)

演示

15.支持内嵌CSS样式
代码
1 | <p style="color: #AD5D0F;font-size: 30px; font-family: '宋体';">内联样式</p> |
演示
内联样式
------16.语义标记
| 描述 | 效果 | 代码 |
|---|---|---|
| 斜体 | 斜体 | *斜体* |
| 斜体 | 斜体 | _斜体_ |
| 加粗 | 加粗 | **加粗** |
| 加粗+斜体 | 加粗+斜体 | ***加粗+斜体*** |
| 加粗+斜体 | 加粗+斜体 | **_加粗+斜体_** |
| 删除线 | ~~删除线~~ |
17.语义标签
| 描述 | 效果 | 代码 |
|---|---|---|
| 斜体 | 斜体 | <i>斜体</i> |
| 加粗 | 加粗 | <b>加粗</b> |
| 强调 | 强调 | <em>强调</em> |
| 上标 | Za | Z<sup>a</sup> |
| 下标 | Za | Z<sub>a</sub> |
| 键盘文本 | Ctrl | <kbd>Ctrl</kbd> |
| 换行 | `` |
18.格式化文本
保持输入排版格式不变
注:对内含标签需要破坏结构才能显示
代码
1 | <pre> |
演示
hello world hi hello world
错误解决方法
注:标签内部添加空格 或者 直接使用```标记来处理
代码1(插入空格)
1 | <pre> |
演示
< div> < div>< /div> < div>< /div> < div>< /div> < /div>
代码2( ``` 代码块标记)
1 | ``` |
演示
1 | <div> |
19.公式
注:1个$左对齐,2个居中
代码
1 | $$ x \href{why-equal.html}{=} y^2 + 1 $$ |
演示
$ x = {-b \pm \sqrt{b^2-4ac} \over 2a}. $
20.分隔符
注:最少三个 --- 或 ***或 * * *
代码
1 | *** |
演示
21.脚注
代码
1 | Markdown[^1] |
演示
Markdown^1
22.锚点
代码
注:只有标题支持锚点, 跳转目录方括号后 保持空格
1 | [公式标题锚点](#1) |
演示
23.定义型列表
注:解释型定义
代码
1 | Markdown |
演示
Markdown
: 轻量级文本标记语言,可以转换成html,pdf等格式
代码块定义
: 代码块定义……
var a = 10;
24.自动邮箱链接
代码
1 | <xxx@outlook.com> |
演示
25.流程图
代码1
1 | ```flow // 流程 |
演示
1 | st=>start: 开始|past:> http://www.baidu.com |
代码详解
流程图分为两个部分: 定义参数 然后 连接参数
定义示例:
1 | tag=>type: content:>url // 形参格式 |
注:st=>start: 开始 的:后面保持空格
| 形参 | 实参 | 含义 |
|---|---|---|
| tag | st | 标签 (可以自定义) |
| => | => | 赋值 |
| type | start | 类型 (6种类型) |
| content | 开始 | 描述内容 (可以自定义) |
| :>url | http://www.baidu.com[blank] |
链接与跳转方式 兼容性很差 |
| 6种类型 | 含义 |
|---|---|
| start | 启动 |
| end | 结束 |
| operation | 程序 |
| subroutine | 子程序 |
| condition | 条件 |
| inputoutput | 输出 |
连接示例:
1 | st->c1(yes,right)->c2(yes,right)->c3(yes,right)->io->e |
| 形参 | 实参 | 含义 |
|---|---|---|
| -> | -> | 连接 |
| condition | c1 | 条件 |
| (布尔值,方向) | (yes,right) | 如果满足向右连接,4种方向:right ,left,up ,down 默认为:down |
注:operation (程序); subroutine (子程序) ;condition (条件),都可以在括号里加入连接方向。
1 | operation(right) |
代码2
注:添加样式和url跳转 需要添加第三方的脚本
实际效果很差,使用起来麻烦,意义不大
1 | ```flow // 流程 |
演示
1 | st=>start: 启动|past:>http://www.baidu.com[blank] |
26.时序图
代码1
1 | ```sequence |
演示
1 | A->>B: 你好 |
代码详解
注:A->>B: 你好 后面可以不写文字,但是一定要在最后加上:
Note left of A 代表注释在A的左边
| 符号 | 含义 |
|---|---|
- |
实线 |
> |
实心箭头 |
-- |
虚线 |
>> |
空心箭头 |
代码2
1 | ```sequence |
演示
1 | 起床->吃饭: 稀饭油条 |
27.生成侧边栏扩展
注:生成侧边栏一般是插入JS,再就是模板,
总体来说,很是麻烦,效果一般,不作详解。
作者仓库:i5ting_ztree_toc

精简版:作者博客HaleyPKU
总结:常用标记
| 标记 | Markdown 语法 |
|---|---|
| 斜体 | *italic* |
| 粗体 | **bold** |
| 图片 |  |
| 链接 | [Link Text](http://xxx.com) |
| 内联代码 | code |
| 块级代码 | ```code block``` |
| 引用 | > Here is a quote block |
| 分隔符 | ---- 或 ***** |
| 标题 1 | # Heading 1 |
| 标题 2 | ## Heading 2 |
| 标题 3 | ### Heading 3 |
| 标题 4 | #### Heading 4 |
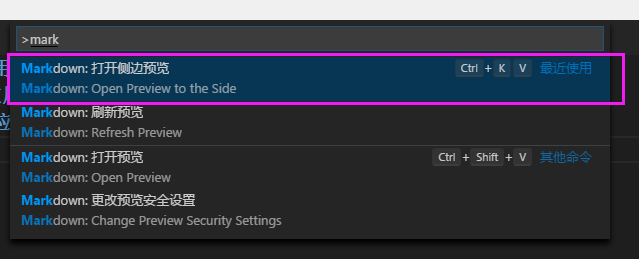
附:使用VSC写Markdown文档
Visual Studio Code 原生就支持高亮Markdown的语法,想要一边编辑一遍预览,有两种方法:
- Ctrl + Shift + P 调出主命令框,输入 Markdown,应该会匹配到几项 Markdown相关命令

- 先按Ctrl+K,然后全部松开,紧接着再按 V,也能调出实时预览框。【要在英文输入状态下】
